Blend4Web
 | |
|
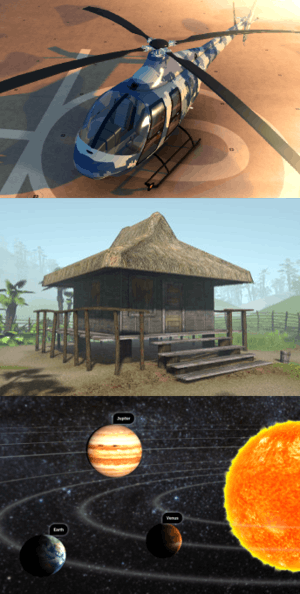
Screenshots of Blend4Web demos | |
| Developer(s) | Triumph LLC |
|---|---|
| Stable release |
16.09
/ September 29, 2016 |
| Development status | Active |
| Written in | JavaScript, Python, C, C++ |
| Type | 3D engine |
| License | GPLv3 or commercial |
| Website |
www |
Blend4Web is an open source framework for creating and displaying interactive 3D computer graphics in web browsers.
Overview
The Blend4Web framework leverages Blender to edit 3D scenes. Content rendering relies on WebGL, Web Audio and other web standards, without the use of plug-ins.[1]
It is dual-licensed and is distributed under an open source GPLv3 and a commercial license; the source code is hosted on GitHub.[2]
A 3D scene can be prepared in Blender and then exported as a pair of JSON and binary files to load in a web application. It can also be exported as a single, self-contained HTML file, in which exported data, the web player GUI and the engine itself are packed.[3] The HTML option is considered to be the simplest way of using Blend4Web.[4] The resulting file, which is reported to have a minimum size of 1 Mb, can be embedded in a web page using a standard iframe HTML element.[5] Blend4Web-powered web applications can be deployed on popular social networking websites such as Facebook.[6]
The Blend4Web toolchain consists of JavaScript libraries, the Blender add-on and a set of tools for tweaking 3D scene parameters, debugging and optimization.
Blend4Web development was started by a Moscow-based company called Triumph in 2010. It was first publicly released on March 28, 2014.[7]
Features
The framework has a number of components typically found in game engines, including positional audio system, physics engine (a fork of Bullet ported to JavaScript), animation system and an abstraction layer for game logic programming.[8]
Up to 8 different types of animations can be assigned to a single object, including skeletal and per-vertex animation. The speed and the direction of animation (forward/backward play), as well as particle system parameters (size, initial velocity and count) can be changed though the API.[9]
Among other supported features are scene data dynamic loading and unloading, subsurface scattering simulation and image-based lighting.[10]
Some out-of-box options exist for rendering extended outdoor environments, including foliage-wind interaction, water, atmosphere and sunlight simulation. One example demonstrating these effects is "The Farm" tech demo, which also features multiple animated NPCs and the ability to walk, interact with objects and drive a vehicle in first-person mode.[11]
Being based on the cross-browser WebGL API, Blend4Web runs in the majority[12] of web browsers, including mobile ones.[13] There are some caveats for browsers with experimental WebGL support, such as Internet Explorer.[14] There are also applications developed to run on Tizen-powered devices such as Samsung Gear S2 smartwatch.[15]
Advanced features include draw call batching, hidden surface determination, threaded physics simulation and ocean simulation.[16]
In version 14.09, Blend4Web introduced the possibility of adding interactivity to 3D scenes using a visual programming tool.[17][18] The tool is reminiscent of the BGE's logic editor as it uses logic blocks which are placed inside Blender. It plays back animation tracks authored by an artist when the user interacts with predefined 3D objects.[19]
Since version 15.03, Blend4Web has supported attaching HTML elements (such as information windows) to 3D objects ("annotations") and copying objects in run time ("instancing").[20]
The following post-processing effects are supported: glow, bloom, depth of field, crepuscular rays, motion blur and screen space ambient occlusion.[21]
Virtual reality devices have been supported since the end of 2015. Specifically, Oculus Rift head-mounted display works over experimental WebVR API.[22] The software also now includes preliminary support for gamepads, based on the Gamepad API.[23]
Blender integration
The Blender add-on is written in Python and C and can be compiled for the Linux x86/x64, OS X x64 and MS Windows x86/x64 platforms.
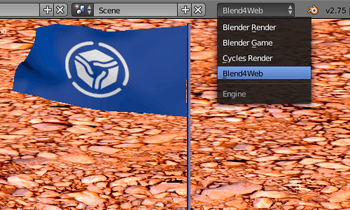
A Blend4Web-specific profile can be activated in the add-on settings. When switching to this profile, the Blender interface changes so that it only reveals settings relevant to Blend4Web.[24]
 Menu for switching to Blend4Web mode |
Blend4Web supports a set of Blender-specific features such as the node material editor (a tool for visual shader programming)[25] and the particle system.[26] There is basic support for Blender's non-linear animation (NLA) editor for creating simple scenarios.
Blend4Web is essentially based on Blender's real-time GLSL rendering engine, which users are recommended to use in order to enable WYSIWYG editing.[27]
Comparison with relevant software
Blender Game Engine
Similar to the Blender Game Engine, Blend4Web directly loads and plays back scene data extracted from Blender, without the use of an intermediate editor.[4] Being a web framework, it targets web browsers while a BGE executable must be run offline.[28][29] It provides its own JavaScript API rather than a Python-based API. A web development approach is taken instead of a combination of logic blocks and Python scripting used in the BGE.
Unity
Unity has offered a WebGL build option since version 5.[30] A survey by a Unity game developer was conducted to compare these two engines.[31] Two interactive web-based presentations of a turbofan were created using Blend4Web and Unity. Although the author noted that both engines produced similar visual quality, Unity's WebGL build had a total file size of 142 Mb (uncompressed) while the Blend4Web's exported HTML file for the same scene was only 1.8 Mb (uncompressed).
According to their WebGL roadmap, Unity has no plans to support mobile devices, positional audio system and video textures in the near future.[32][33]
Three.js
The popular WebGL library, Three.js, is reported to require programming for trivial tasks, thus demanding more competence from users and offering a slow learning curve. In Blend4Web, most of the work in preparing online presentations can be done without any programming.[34][35]
Notable uses
NASA developed an interactive web application called Experience Curiosity to celebrate the 3rd anniversary of the Curiosity rover landing on Mars.[36] This Blend4Web-based app[37] makes it possible to operate the rover, control its cameras and the robotic arm and reproduces some of the prominent events of the Mars Science Laboratory mission.[38][39] The application was presented at the beginning of the WebGL section at SIGGRAPH 2015.[40]
 Experience Curiosity: taking a selfie |  Experience Curiosity: learning mode |  Experience Curiosity: free drive mode |
Dassault Systèmes presented an interactive card to greet its customers with the upcoming Christmas holidays.[41]
Greenpeace created interactive 3D infographics to back Greenpeace's Detox campaign in Russia.[42]
Tallink featured an interactive 3D presentation of its MS Megastar vessel to allow the visitors to browse details of the ship.[43]
See also
References
- ↑ "Blend4Web: the Open Source Solution for Online 3D". Mozilla Hacks. Retrieved 2015-08-13.
- ↑ "Blend4Web on GitHub". GitHub.com/TriumphLLC. Retrieved 2014-08-11.
- ↑ Прахов, Андрей (Июль, 2015). "Blend4Web". Linux Format, стр. 20.
- 1 2 "Blend4Web, an Interactive 3D Viewer". BlenderNation.com. Retrieved 2014-08-11.
- ↑ "Blend4Web: способ вставить 3D-содержание на веб-страницу с использованием WebGL". Belursus.info. Retrieved 2014-09-04.
- ↑ "Blender Models in Facebook". Dalai Felinto. Retrieved 2015-09-11.
- ↑ "Blend4Web Official Site - About". Blend4Web.com. Retrieved 2015-08-13.
- ↑ "Представлен Blend4Web, движок для создания браузерных 3D-приложений". OpenNet.ru. Retrieved 2015-06-18.
- ↑ "Релиз движка для создания браузерных 3D-приложений Blend4Web 14.08". OpenNet.ru. Retrieved 2015-08-13.
- ↑ "Blend4Web update adds improved lighting and more". BlenderNation.com. Retrieved 2014-08-13.
- ↑ "Blend4Web: "The Farm" - Demo einer kleinen virtuellen Welt". Echt Virtuell. Retrieved 2014-09-18.
- ↑ "Can I use WebGL?". caniuse.com. Retrieved 2014-08-15.
- ↑ "HTML5, the 3D Web, and the Death of Plugins". 3dspace.com. Retrieved 2016-02-18.
- ↑ "Blend4Web: енджин за създаване на браузърни 3D сцени и приложения". Kaldata: Software, Hardware and Game Reviews. Retrieved 2014-09-04.
- ↑ "Real Time 3D watchfaces from Luxury Watches for the Gear S2". Tizen Experts. Retrieved 2016-08-12.
- ↑ Cozzi, Patrick. WebGL Insights. CRC Press, 2015 ISBN 978-1-49-871607-9.
- ↑ "Blend4Web Update: Non Linear Animation and more". BlenderNation.com. Retrieved 2014-09-29.
- ↑ "Выпущен фреймворк Blend4Web 14.09". digilinux.ru. Retrieved 2014-09-29.
- ↑ "Blend4Web: обзор новинки отечественного софтопрома". Habrahabr.ru. Retrieved 2015-06-04.
- ↑ "Blend4web: annotations interactives et autres nouveautés". Greg G.d.Bénicourt. Retrieved 2015-05-29.
- ↑ "Релиз движка для создания браузерных 3D-приложений Blend4Web 15.05". OpenNet.ru. Retrieved 2015-06-18.
- ↑ "Triumph releases Blend4Web 15.12". cgchannel.com. Retrieved 2016-02-18.
- ↑ "Triumph releases Blend4Web 16.08". cgchannel.com. Retrieved 2016-09-14.
- ↑ "Blend4Web – Must-Have for Blender Fans!". 3ddey.com. Retrieved 2015-05-29.
- ↑ "Interactives 3D Web – Ist Das Die Zukunft?". 3d-magazin.eu. Retrieved 2016-09-16.
- ↑ "3D-Web-Applikationen mit Blend4Web erstellen". entwickler.de. Retrieved 2015-05-29.
- ↑ "Blend4Web: Exporter Facilement en HTML". BlenderLounge. Retrieved 2015-07-17.
- ↑ "Blender en tu Web: Blend4Web". PatrimonioVirtual.com. Retrieved 2014-08-13.
- ↑ "Blend4Web: Ferramenta publica projetos do Blender para Web". Allan Brito. Retrieved 2015-05-29.
- ↑ "Unity 5 Ships and Brings One Click WebGL Export to Legions of Game Developers". The Mozilla Blog. Retrieved 2015-06-16.
- ↑ "Blend4Web vs Unity. Битва за Интернет". Habrahabr.ru. Retrieved 2015-06-16.
- ↑ "Почему в NASA отказались от Unity в пользу Blend4Web". Habrahabr.ru. Retrieved 2015-08-13.
- ↑ "WebGL Roadmap". Unity3D.com. Retrieved 2015-08-13.
- ↑ "The Good, The Bad and the WebGL-y". benchung.com. Retrieved 2015-06-19.
- ↑ "Что выбрать для 3D сайта – Three.js или Blend4Web?". Habrahabr.ru. Retrieved 2015-07-17.
- ↑ "New Online Exploring Tools Bring NASA's Journey to Mars to New Generation". NASA. Retrieved 2015-08-07.
- ↑ "Experience Curiosity". NASA's Eyes. Retrieved 2015-08-07.
- ↑ "Prenez le controle de Curiosity avec Blend4Web". Greg G.d.Bénicourt. Retrieved 2015-09-16.
- ↑ "Internet 3D: Take the Curiosity Rover for a Spin Right on the NASA Website". Technology.Org. Retrieved 2015-08-12.
- ↑ "Khronos Events - 2015 SIGGRAPH". Khronos. Retrieved 2015-08-13.
- ↑ "Season's Greetings 2016". Dassault Systèmes. Retrieved 2016-09-14.
- ↑ "Чистая мода - Гринпис России". Greenpeace. Retrieved 2016-09-14.
- ↑ "Megastar 3D Experience". Tallink. Retrieved 2016-09-14.