Image gradient

An image gradient is a directional change in the intensity or color in an image. Image gradients may be used to extract information from images.
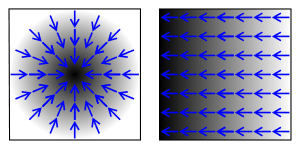
In graphics software for digital image editing, the term gradient or color gradient is used for a gradual blend of color which can be considered as an even gradation from low to high values, as used from white to black in the images to the right. Another name for this is color progression.
Mathematically, the gradient of a two-variable function (here the image intensity function) at each image point is a 2D vector with the components given by the derivatives in the horizontal and vertical directions. At each image point, the gradient vector points in the direction of largest possible intensity increase, and the length of the gradient vector corresponds to the rate of change in that direction.
Since the intensity function of a digital image is only known at discrete points, derivatives of this function cannot be defined unless we assume that there is an underlying continuous intensity function which has been sampled at the image points. With some additional assumptions, the derivative of the continuous intensity function can be computed as a function on the sampled intensity function, i.e., the digital image. Approximations of these derivative functions can be defined at varying degrees of accuracy. The most common way to approximate the image gradient is to convolve an image with a kernel, such as the Sobel operator or Prewitt operator.
The gradient of the image is one of the fundamental building blocks in image processing. For example the Canny edge detector uses image gradient for edge detection.
Image gradients are often utilized in maps and other visual representations of data in order to convey additional information. GIS tools use color progressions to indicate elevation and population density, among others.
Computer vision

Image gradients can be used to extract information from images. Gradient images are created from the original image (generally by convolving with a filter, one of the simplest being the Sobel filter) for this purpose. Each pixel of a gradient image measures the change in intensity of that same point in the original image, in a given direction. To get the full range of direction, gradient images in the x and y directions are computed.
One of the most common uses is in edge detection. After gradient images have been computed, pixels with large gradient values become possible edge pixels. The pixels with the largest gradient values in the direction of the gradient become edge pixels, and edges may be traced in the direction perpendicular to the gradient direction. One example of an edge detection algorithm that uses gradients is the Canny edge detector.
Image gradients can also be used for robust feature and texture matching. Different lighting or camera properties can cause two images of the same scene to have drastically different pixel values. This can cause matching algorithms to fail to match very similar or identical features. One way to solve this is to compute texture or feature signatures based on gradient images computed from the original images. These gradients are less susceptible to lighting and camera changes, so matching errors are reduced.
Math
The gradient of an image is given by the formula:[1]:165
- ,
where:
- is the gradient in the x direction
- is the gradient in the y direction.
The gradient direction can be calculated by the formula:[1]:706
- .
For example, to calculate we apply a 1-dimensional filter to the image by convolution:
where denotes the 1-dimensional convolution operation. This 2×1 filter will shift the image by half a pixel. To avoid this, the following 3×1 filter
can be used.
See also
References
- 1 2 Gonzalez, Rafael; Richard Woods. Digital Image Processing (3rd ed.). Upper Saddle River, New Jersey: Pearson Education, Inc. ISBN 978-0-13-168728-8.
Further reading
- Shapiro, Linda; George Stockman. "5, 7, 10". Computer Vision. Upper Saddle River, New Jersey: Prentice-Hall, Inc. pp. 157–158, 215–216, 299–300. ISBN 0-13-030796-3.
External links
| Wikimedia Commons has media related to Image gradient. |
- GradientFilter function