Interaction Flow Modeling Language

The Interaction Flow Modeling Language (IFML) is a standardized modeling language in the field of software engineering. IFML includes a set of graphic notations to create visual models of user interactions and front-end behavior in software systems.
The Interaction Flow Modeling Language was developed in 2012 and 2013 under the lead of WebRatio and was inspired by the WebML notation, as well as by a few other experiences in the Web modeling field.
It was adopted by the Object Management Group (OMG) in March 2013.[1] IFML is currently in Beta2 version.
Focus
IFML supports the platform independent description of graphical user interfaces for applications accessed or deployed on such systems as desktop computers, laptop computers, PDAs, mobile phones, and tablets. The focus of the description is on the structure and behavior of the application as perceived by the end user.
IFML describes user interaction and control behavior of the front-end of applications belonging to the following domains:
- HTML+HTTP based Web applications.
- Rich Internet Applications, as supported by the HTML 5 standard.
- Mobile applications.
- Client-server applications.
- Desktop applications.
- Embedded Human Machine Interfaces for control applications.
- Multichannel and context-aware applications.
IFML does not cater for the specification of bi-dimensional and tri-dimensional computer based graphics.
IFML does not apply to the modeling of the presentation issues (layout and look&feel) of an application front-end and to the design of the business logic and data components. Although these aspects are not in the focus of the language, IFML allows designers to reference external models or modeling artifacts regarding these aspects from within IFML models.
Content of the standard
The IFML specification[1] consists of:
- The IFML metamodel (MOF).
- The IFML UML profile.
- The IFML visual syntax (Defined through Diagram Definition and Diagram Interchange specification).
- The IFML XMI model exchange format.
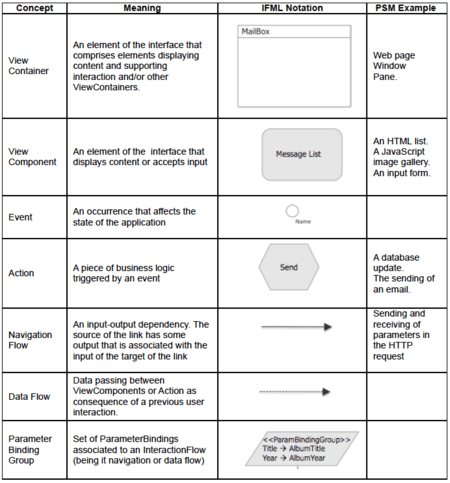
Main modeling concepts

An IFML model consists of one or more view containers (possibly nested). For example, windows in traditional desktop applications or page templates in Web applications. A view container can contain view components, which denote the publication of static or dynamic content, or interface elements for data entry (such as input forms). A view component can have input and output parameters.
A view container and a view component can be associated with events, that can represent users interaction or system-generated occurrences. For example, an event for selecting one or more items from a list or for submitting inputs from a form. The effect of an event is represented by an interaction flow connection. The interaction flow expresses a change of state of the user interface. An event can also cause the triggering of an action, which is executed prior to updating the state of the user interface; for example, a delete or update operation on instances of a database. An input-output dependency between elements can be specified through parameter bindings associated with navigation flows or through data flows, that only describe data transfer.
IFML also includes concepts for defining constraints, modularization, and context awareness (e.g., based on user profile, device, location) over modeling elements. IFML concepts can be extended with standard extension mechanism based on stereotyping.
Benefits
The cost of front-end application development is increased by the emergence of an unprecedented range of devices, technological platforms, and communication channels, which are not accompanied by the advent of an adequate approach for creating a Platform Independent Model (PIM) that can be used for designing user interactions independently of the implementation platform. This causes front-end development to be a costly and inefficient process, where manual coding is the predominant development approach, reuse of design artifacts is low, and portability of applications across platforms remains difficult.
IFML brings several benefits to the development of application front-ends:
- It supports the formal specification of the front-end from different perspectives: interface composition, user interaction, event management.
- It supports connection with the business logic, the data model, and the graphical presentation layer.
- It isolates the specification of the front-end from implementation-specific issues.
- It improves the development process, by fostering the separation of concerns between roles in the interaction design.
- It enables the communication of UI design to non-technical stakeholders.[2]
Implementations and tools
IFML is currently supported by WebRatio . A set of blog post describing the steps followed in the standardization process is available here.
A new, opensource IFML editor based on Eclipse, EMF/GMF and the Graphiti API is under development. The tool will be released as opensource Eclipse Project. The tool will include the mappings from the IFML abstract concepts to the platform- specific concepts of Java Swing, Microsoft WPF, and HTML. The modeling of the IFML diagrams for the UI part can be complemented with (executable) UML diagrams according to fUML specifications combined with Alf scripts for the backend business logic. A sneak preview of the tool features is reported in this video.
History
IFML was inspired by the WebML notation, invented at Politecnico di Milano by Stefano Ceri and Piero Fraternali, with a team of people including Roberto Acerbis, Aldo Bongio, Marco Brambilla, Sara Comai, Stefano Butti and Maristella Matera.
References
- 1 2 "IFML Specification document". OMG - Object Management Group. Retrieved 9 April 2013.
- ↑ A Foundation For a perfect UI Design by CitrusBits (March 20, 2015)
Further reading
- Stefano Ceri; Piero Fraternali; Aldo Bongio; Marco Brambilla; Sara Comai; Maristella Matera (2002). Designing Data-Intensive Web Applications. Morgan Kaufmann. ISBN 978-1-55860-843-6.
- S. Ceri; M. Brambilla; P. Fraternali (2009), "The History of WebML Lessons Learned from 10 Years of Model-Driven Development of Web Applications", Conceptual Modeling: Foundations and Applications, Essays in honor of John Mylopoulos, Springer LNCS, Festschrift series, 5600, pp. 273–292
- R. S. Wazlawick (2014), "Interface Tier Design with IFML", Object-Oriented Analysis and Design for Information Systems: Modeling with UML, OCL, and IFML, Morgan Kaufmann, pp. 289–334
External links
- IFML.org http://www.ifml.org
- IFML official specification documents http://www.omg.org/spec/IFML/
- WebML http://www.webml.org
- WebRatio http://www.webratio.com