Web colors
| HTML |
|---|
| Comparisons |
Web colors are colors used in displaying web pages, and the methods for describing and specifying those colors. Colors may be specified as an RGB triplet or in hexadecimal format (a hex triplet). They may also be specified according to their common English names in some cases. Often a color tool or other graphics software is used to generate color values. In some uses, hexadecimal color codes are specified with notation using a leading number sign (#).[1][2] A color is specified according to the intensity of its red, green and blue components, each represented by eight bits. Thus, there are 24 bits used to specify a web color, and 16,777,216 colors that may be so specified.
The first versions of Mosaic and Netscape Navigator used the X11 color names as the basis for their color lists, as both started as X Window System applications. Web colors have an unambiguous colorimetric definition, sRGB, which relates the chromaticities of a particular phosphor set, a given transfer curve, adaptive whitepoint, and viewing conditions.[3] These have been chosen to be similar to many real-world monitors and viewing conditions, so that even without color management rendering is fairly close to the specified values. User agents vary in the fidelity with which they represent the specified colors. More advanced user agents use color management to provide better color fidelity; this is particularly important for Web-to-print applications.
Hex triplet
A hex triplet is a six-digit, three-byte hexadecimal number used in HTML, CSS, SVG, and other computing applications to represent colors. The bytes represent the red, green and blue components of the color. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. This represents the least (0) to the most (255) intensity of each of the color components. Thus web colors specify colors in the True Color (24-bit RGB) color scheme. The hex triplet is formed by concatenating three bytes in hexadecimal notation, in the following order:
- Byte 1: red value (color type red)
- Byte 2: green value (color type green)
- Byte 3: blue value (color type blue)
For example, consider the color where the red/green/blue values are decimal numbers: red=36, green=104, blue=160 (a grayish-blue color). The decimal numbers 36, 104 and 160 are equivalent to the hexadecimal numbers 24, 68 and A0 respectively. The hex triplet is obtained by concatenating the 6 hexadecimal digits together, 2468A0 in this example.
If any one of the three color values is less than 16 (hex) or 10 (decimal), it must be represented with a leading zero so that the triplet always has exactly six digits. For example, the decimal triplet 4, 8, 16 would be represented by the hex digits 04, 08, 10, forming the hex triplet 040810.
The number of colors that can be represented by this system is 2563 or 224 or 166 = 16,777,216.
Shorthand hexadecimal form
An abbreviated, three (hexadecimal)-digit form is used.[4] Expanding this form to the six-digit form is as simple as doubling each digit: 09C becomes 0099CC as presented on the following CSS example:
.threedigit { color: #09C; }
.sixdigit { color: #0099CC; } /* same color as above */
The three-digit form is described in the CSS specification, not in HTML. As a result, the three-digit form in an attribute other than "style" is not interpreted as a valid color in some browsers.
This shorthand form reduces the palette to 4,096 colors, equivalent of 12-bit color as opposed to 24-bit color using the whole six-digit form (16,777,216 colors), this limitation is sufficient for many text based documents.
Converting RGB to hexadecimal
RGB values are usually given in the 0–255 range; if they are in the 0–1 range, the values are multiplied by 255 before conversion. This number divided by sixteen (integer division; ignoring any remainder) gives us the first hexadecimal digit (between 0 and F, where the letters A to F represent the numbers ten to fifteen. See hexadecimal for more details). The remainder gives us the second hexadecimal digit. For instance the RGB value 201 divides into twelve groups of sixteen, thus the first digit is C. A remainder of nine gives us the hexadecimal number C9. This process is repeated for each of the three color values.
Conversion between number bases is a common feature of calculators, including both hand-held models and the software calculators bundled with most modern operating systems. Web-based tools specifically for converting color values are also available.
HTML color names
The HTML 4.01 specification, ratified in 1999, defines 16 named colors,[5] as follows (names are defined in this context to be case-insensitive):
| Name | Hex (RGB) |
Red (RGB) |
Green (RGB) |
Blue (RGB) |
Hue (HSL/HSV) |
Satur. (HSL) |
Light (HSL) |
Satur. (HSV) |
Value (HSV) | CGA number (name); alias |
|---|---|---|---|---|---|---|---|---|---|---|
| White | #FFFFFF | 100% | 100% | 100% | 0° | 0% | 100% | 0% | 100% | 15 (white) |
| Silver | #C0C0C0 | 75% | 75% | 75% | 0° | 0% | 75% | 0% | 75% | 7 (light gray) |
| Gray | #808080 | 50% | 50% | 50% | 0° | 0% | 50% | 0% | 50% | 8 (dark gray) |
| Black | #000000 | 0% | 0% | 0% | 0° | 0% | 0% | 0% | 0% | 0 (black) |
| Red | #FF0000 | 100% | 0% | 0% | 0° | 100% | 50% | 100% | 100% | 12 (high red) |
| Maroon | #800000 | 50% | 0% | 0% | 0° | 100% | 25% | 100% | 50% | 4 (low red) |
| Yellow | #FFFF00 | 100% | 100% | 0% | 60° | 100% | 50% | 100% | 100% | 14 (yellow) |
| Olive | #808000 | 50% | 50% | 0% | 60° | 100% | 25% | 100% | 50% | 6 (brown) |
| Lime | #00FF00 | 0% | 100% | 0% | 120° | 100% | 50% | 100% | 100% | 10 (high green); green |
| Green | #008000 | 0% | 50% | 0% | 120° | 100% | 25% | 100% | 50% | 2 (low green) |
| Aqua | #00FFFF | 0% | 100% | 100% | 180° | 100% | 50% | 100% | 100% | 11 (high cyan); cyan |
| Teal | #008080 | 0% | 50% | 50% | 180° | 100% | 25% | 100% | 50% | 3 (low cyan) |
| Blue | #0000FF | 0% | 0% | 100% | 240° | 100% | 50% | 100% | 100% | 9 (high blue) |
| Navy | #000080 | 0% | 0% | 50% | 240° | 100% | 25% | 100% | 50% | 1 (low blue) |
| Fuchsia | #FF00FF | 100% | 0% | 100% | 300° | 100% | 50% | 100% | 100% | 13 (high magenta); magenta |
| Purple | #800080 | 50% | 0% | 50% | 300° | 100% | 25% | 100% | 50% | 5 (low magenta) |
These 16 were labelled as sRGB and included in the HTML 3.0 specification, which noted they were "the standard 16 colors supported with the Windows VGA palette."[6]
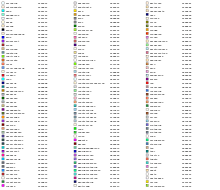
X11 color names

A number of colors are defined by web browsers. A particular browser may not recognize all of these colors, but as of 2005 all modern general-use browsers support the full list of colors. Many of these colors are from the list of X11 color names distributed with the X Window System. These colors were standardized by SVG 1.0, and are accepted by SVG Full user agents. They are not part of SVG Tiny.
The list of colors shipped with the X11 product varies between implementations, and clashes with certain of the HTML names such as green. X11 colors are defined as simple RGB (hence, no particular color space), rather than sRGB. This means that the list of colors found in X11 (e.g., in /usr/lib/X11/rgb.txt) should not directly be used to choose colors for the web.[7]
The list of web "X11 colors" from the CSS3 specification, along with their hexadecimal and decimal equivalents, is shown below. Compare the alphabetical lists in the W3C standards. This includes the common synonyms: aqua (HTML4/CSS 1.0 standard name) and cyan (common sRGB name), magenta (common sRGB name) and fuchsia (HTML4/CSS 1.0 standard name), gray (HTML4/CSS 1.0 standard name) and grey.[8][9]
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Web-safe colors
| Color depth |
|---|
| Related |
In the early days of computing, many displays were only capable of displaying 256 colors.[10] These may be dictated by the hardware or changeable by a "color table". When a color is found (e.g., in an image) that is not one available, a different one had to be used. This can be done by either using the closest color, speeding up the load time, or by using dithering, which results in more accurate results but takes longer to load due to the complex calculations.
There were various attempts to make a "standard" color palette. A set of colors was needed that could be shown without dithering on 256-color displays; the number 216 was chosen partly because computer operating systems customarily reserved sixteen to twenty colors for their own use; it was also selected because it allows exactly six equally spaced shades of red, green, and blue (6 × 6 × 6 = 216), each from 00 to FF (including both limits).
The list of colors is presented as if it has special properties that render them immune to dithering. On 256-color displays applications can set a palette of any selection of colors that they choose, dithering the rest. These colors were chosen specifically because they matched the palettes selected by various browser applications. There were not very different palettes in use in different browsers.
"Web-safe" colors had a flaw in that, on systems such as X11 where the palette is shared between applications, smaller color cubes (5×5×5 or 4×4×4) were allocated by browsers—the "web safe" colors would dither on such systems. Different results were obtained by providing an image with a larger range of colors and allowing the browser to quantize the color space if needed, rather than suffer the quality loss of a double quantization.
As of 2011, personal computers typically[11] have 24-bit (TrueColor) and the use of "web-safe" colors has fallen into practical disuse.
The "web-safe" colors do not all have standard names, but each can be specified by an RGB triplet: each component (red, green, and blue) takes one of the six values from the following table (out of the 256 possible values available for each component in full 24-bit color).
| Key | Hex | Decimal | Fraction |
|---|---|---|---|
| 0 | 00 | 0 | 0 |
| 3 | 33 | 51 | 0.2 |
| 6 | 66 | 102 | 0.4 |
| 9 | 99 | 153 | 0.6 |
| C or (12) | CC | 204 | 0.8 |
| F or (15) | FF | 255 | 1 |
The following table shows all of the "web-safe" colors. (One shortcoming of the web-safe palette is its poor selection of light background colors.) The intensities at the low end of the range, such as the two darkest, are almost similar to each other.
Color table
In the table below, each color code listed is a shorthand for the RGB value; for example, code 609 is equivalent to RGB code 102-0-153 or HEX code #660099.
| *000* | 300 | 600 | 900 | C00 | *F00* |
| *003* | 303 | 603 | 903 | C03 | *F03* |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| *00F* | 30F | 60F | 90F | C0F | *F0F* |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9F3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6F6 | 9F6 | *CF6* | *FF6* |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| *0FC* | *3FC* | 6FC | 9FC | CFC | FFC |
| *0FF* | *3FF* | *6FF* | 9FF | CFF | *FFF* |
Safest web colors
Designers were encouraged to stick to these 216 "web-safe" colors in their websites because there were a lot of 8-bit color displays when the 216-color palette was developed. David Lehn and Hadley Stern discovered that only 22 of the 216 colors in the web-safe palette are reliably displayed without inconsistent remapping on 16-bit computer displays. They called these 22 colors the "really safe" palette; it consists of shades of green, yellow, and blue, as can be seen in the table below.[12]
| 0 | 3 | 6 | 9 | C | F | |
|---|---|---|---|---|---|---|
| 00 | *000* | *F00* | ||||
| 03 | *003* | *F03* | ||||
| 0F | *00F* | *F0F* | ||||
| F0 | *0F0* | *6F0* | *FF0* | |||
| F3 | *3F3* | *6F3* | *FF3* | |||
| F6 | *0F6* | *3F6* | *CF6* | *FF6*[13] | ||
| FC | *0FC* | *3FC* | ||||
| FF | *0FF* | *3FF* | *6FF* | *FFF* | ||
CSS colors
The Cascading Style Sheets specification defines the same number of named colors as the HTML 4 spec, namely the 16 html colors, and 124 colors from the Netscape X11 color list for a total of 140 names that were recognized by Internet Explorer (IE) 3.0 and Netscape Navigator 3.0.[14] Blooberry.com notes that Opera 2.1 and Safari 1 also included Netscape's expanded list of 140 color names, but later discovered 14 names not included with Opera 3.5 on Windows 98.[15]
In CSS 2.1, the color 'orange' (one of the 140) was added to the section with the 16 HTML4 colors as a 17th color.[16] The CSS3.0 specification did not include orange in the "HTML4 color keywords" section, which was renamed as "Basic color keywords".[17] In the same reference, the "SVG color keywords" section, was renamed "Extended color keywords", after starting out as "X11 color keywords" in an earlier working draft.[18] The working draft for the CSS4 color module combines the Basic and Extended sections together in a simple "Named Colors" section.[19]
| Name | Hex (RGB) |
Red (RGB) |
Green (RGB) |
Blue (RGB) |
Hue (HSL/HSV) |
Satur. (HSL) |
Light (HSL) |
Satur. (HSV) |
Value (HSV) | Alias |
|---|---|---|---|---|---|---|---|---|---|---|
| orange | #FFA500 | 100% | 65% | 0% | 39° | 100% | 50% | 100% | 100% |
CSS 2, SVG and CSS 2.1 allow web authors to use system colors, which are color names whose values are taken from the operating system, picking the operating system's highlighted text color, or the background color for tooltip controls. This enables web authors to style their content in line with the operating system of the user agent.[20] The CSS3 color module has deprecated the use of system colors in favor of CSS3 UI System Appearance property,[21][22] which itself was subsequently dropped from CSS3.[23]
The developing CSS3 specification also introduces HSL color space values to style sheets:[24]
/* RGB model */
p { color: #F00 } /* #rgb */
p { color: #FF0000 } /* #rrggbb */
p { color: rgb(255, 0, 0) } /* integer range 0 - 255 */
p { color: rgb(100%, 0%, 0%) } /* float range 0.0% - 100.0% */
/* RGB with alpha channel, added to CSS3 */
p { color: rgba(255, 0, 0, 0.5) } /* 0.5 opacity, semi-transparent */
/* HSL model, added to CSS3 */
p { color: hsl(0, 100%, 50%) } /* red */
p { color: hsl(120, 100%, 50%) } /* green */
p { color: hsl(120, 100%, 25%) } /* dark green */
p { color: hsl(120, 100%, 75%) } /* light green */
p { color: hsl(120, 50%, 50%) } /* pastel green */
/* HSL model with alpha channel */
p { color: hsla(120, 100%, 50%, 1) } /* green */
p { color: hsla(120, 100%, 50%, 0.5) } /* semi-transparent green */
p { color: hsla(120, 100%, 50%, 0.1) } /* very transparent green */
On 21 June 2014, the CSS WG added the color RebeccaPurple to the Editor's Draft of the CSS4 Colors module, to commemorate Eric Meyer's daughter Rebecca who died on 7 June 2014, her sixth birthday.[25]
| Name | Hex (RGB) |
Red (RGB) |
Green (RGB) |
Blue (RGB) |
Hue (HSL/HSV) |
Satur. (HSL) |
Light (HSL) |
Satur. (HSV) |
Value (HSV) | Alias |
|---|---|---|---|---|---|---|---|---|---|---|
| RebeccaPurple | #663399 | 40% | 20% | 60% | 270° | 50% | 40% | 67% | 60% |
Accessibility
Some browsers and devices do not support colors. For these displays, or for blind and colorblind users, Web content depending on colors can be unusable or difficult to use.
Either no colors should be specified (to invoke the browser's default colors), or both the background and all foreground colors (such as the colors of plain text, unvisited links, hovered links, active links, and visited links) should be specified to avoid black on black or white on white effects.[26]
See also
- Adobe RGB color space
- CIE 1931 XYZ color space
- CIE L*a*b* color space
- Color tool
- List of color palettes
- List of colors
- ProPhoto RGB
- RGB color space
- scRGB
- Wide-gamut RGB color space
- Help:EasyTimeline syntax#Colors — designated colors of source-generated plots and charts in Wikipedia
References
- ↑ Niederst Robbins, Jennifer (February 2006). "Appendix D: Specifying Color". Web Design in a Nutshell. O'Reilly. p. 830. ISBN 978-0-596-00987-8.
- ↑ York, Richard. Beginning CSS, pp. 71–72.
- ↑ Digital Color Imaging Handbook By Gaurav Sharma. ISBN 0-8493-0900-X
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. "4.2.1. RGB color values". CSS Color Module Level 3. W3C. Retrieved 19 March 2013.
- ↑ "HTML 4.01 Specification section 6.5 "Colors"". W3.org. Retrieved 8 July 2013.
- ↑ "HTML 3.2 Specification "The BODY element"". W3.org. Retrieved 8 July 2013.
- ↑ "Public discussion on SVG mailing list Re: color names in SVG-1.0 conflict with /usr/lib/X11/rgb.txt". Lists.w3.org. Retrieved 8 July 2013.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. "4.3. Extended color keywords". CSS Color Module Level 3. W3C. Retrieved 19 March 2013.
- ↑ "W3C TR SVG 1.0, recognized color keyword names". W3.org. 16 August 2011. Retrieved 8 July 2013.
- ↑ http://www.w3schools.com/html/html_colornames.asp
- ↑ "Browser Display Statistics". W3schools.com. Retrieved 8 July 2013.
- ↑ "Death of the Websafe Color Palette?". Physics.ohio-state.edu. Retrieved 8 July 2013.
- ↑ "Web Color Reference - HTML with Style | 4 | WebReference". www.webreference.com. Retrieved 2016-01-05.
- ↑ "The X11 Color Set". Retrieved 6 July 2014.
- ↑ Brian Wilson. "Colors in HTML and CSS". Retrieved 6 July 2014.
- ↑ "CSS 2.1 Specification: Syntax and basic data types: Colors". 8 September 2009. Retrieved 21 December 2009.
- ↑ "CSS Color Module Level 3 – Proposed Recommendation - 11. Changes". 28 October 2010. Retrieved 6 July 2014.
- ↑ "CSS Color Module Level 3 – Working Draft". 18 April 2002. Retrieved 6 July 2014.
- ↑ CSS Color Module Level 4 – Editor’s Draft, 26 June 2014
- ↑ "User interface – System colors". W3.org. Retrieved 8 July 2013.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. "4.5.1. CSS2 system colors". CSS Color Module Level 3. W3C. Retrieved 19 March 2013.
- ↑ "CSS3 Basic User Interface Module, W3C Candidate Recommendation 11 May 2004: System Appearance". W3.org. Retrieved 8 July 2013.
- ↑ Çelik, Tantek, ed. (17 January 2012). "List of substantial changes". CSS Basic User Interface Module Level 3. W3C. Retrieved 19 March 2013.
System Appearance has been dropped, including appearance values & property, and system fonts / extension of the 'font' property shorthand.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. "4.2.4. HSL color values". CSS Color Module Level 3. W3C. Retrieved 19 March 2013.
- ↑ Glazman, Daniel (21 June 2014). "Re: [CfC] adding 'rebeccapurple' to CSS Color Level 4". Post to www-style mailing list. W3C. Retrieved 24 June 2014.
- ↑ "If You Pick One Color, Pick Them All". W3.org. Retrieved 8 July 2013.